ネットで見かけたWebテク
1. How to project a minimalist layout? attention to the details | Your Inspiration Webhttp://www.yourinspirationweb.com/en/how-to-project-a-minimalist-layout-attention-to-the-details/
ミニマルなWebレイアウトを作るために必要なことについての記事です。
ミニマルなデザインとは、
シンプルだから早く完成するかというとそうではなく、
ミニマルデザインに必要なものとして、
- よいロゴ
- 大きなオリジナルのフォント
- 色の選択
- よいタイポグラフィ
- アイコン、
シール、 吹き出し
とにかく文字が重要だということで、

2. Styling HTML Lists with CSS: Techniques and Resources - Smashing Magazinehttp://www.smashingmagazine.com/2009/12/11/styling-html-lists-with-css-techniques-and-resources/
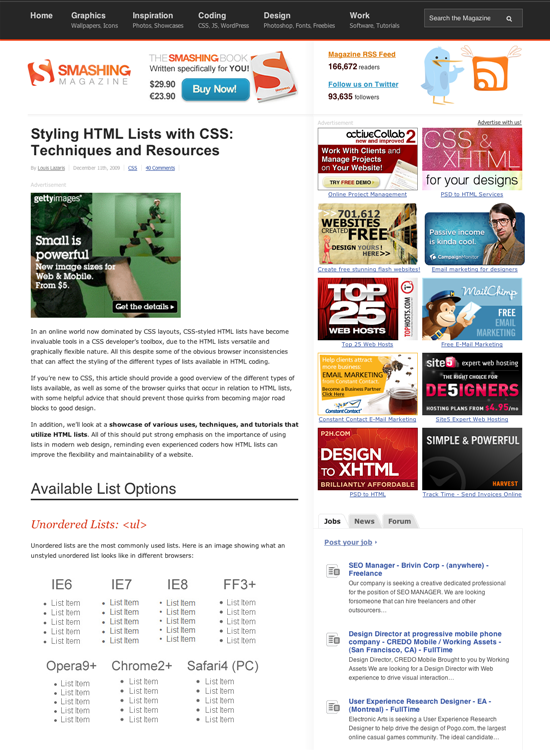
リストをCSSでデザインする方法のまとめ記事です。リスト
- リセット用CSSでマージンやパディングをゼロにしてブラウザごとの差異をなくす
- 先頭の記号を画像にする場合は、
list-style-imageを使わず背景画像にする
といった、
メニュー、

3. Famous Redesigned Logos of 2009 | Logo Design Bloghttp://www.logoblog.org/wordpress/redesigned-logos-2009/
今年リ・
よりシンプルに、
AOLはタイムワーナーから離れて

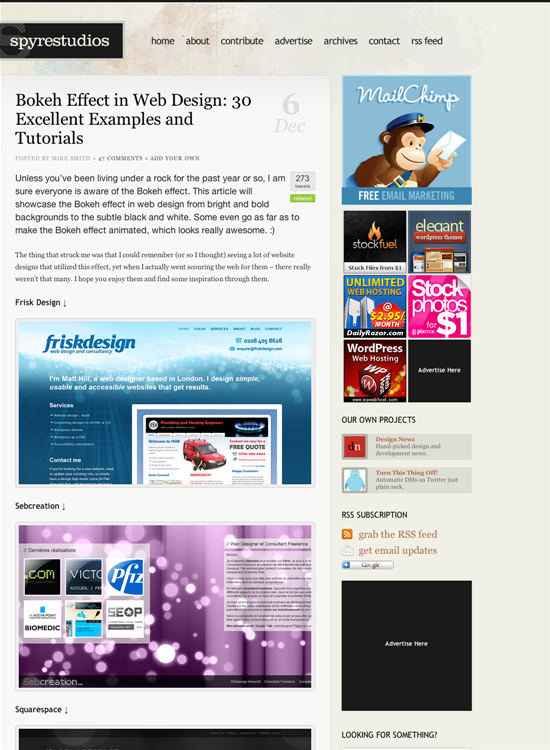
4. Bokeh Effect in Web Design: 30 Excellent Examples and Tutorials | Spyre Studioshttp://spyrestudios.com/bokeh-effect-examples-tutorials/
Webデザインに使われた
「Bokeh」
木漏れ日の光とか、

5. A Gold Mine of Adobe Illustrator Resources - Noupehttp://www.noupe.com/design/a-gold-mine-of-adobe-illustrator-resources.html
Adobe Illustratorのブラシ、
Illustrator関連として、

そのほか先週の記事から、
- 15 Handpicked Fresh and Useful jQuery Tutorials
最近公開されたjQueryチュートリアルの紹介です。 - 40+ jQuery Plugins Improving Your Website Look and Feel | tripwire magazine
サイトのルック&フィールを向上させるjQueryプラグイン集です。 - 25 Incredible jQuery Slider Tutorials and Plugins | WebDesignFan.
com
jQueryによるスライダーのチュートリアルとプラグインを多数紹介しています。
先週の気になるWebサービス
nanapi [ナナピ] - みんなで作る暮らしのレシピ -http://nanapi.jp/
9月に公開されたサイトですが、
「よい評価と悪い評価、
nanapiはユーザー参加型のノウハウ共有サイトで、
投稿されたライフレシピ
ほかにもデザインを担当した人がデザインプロセスをブログで発表したりと、
サイト自体もライフレシピの数がかなり増えて、




