ネットで見かけたWebテク
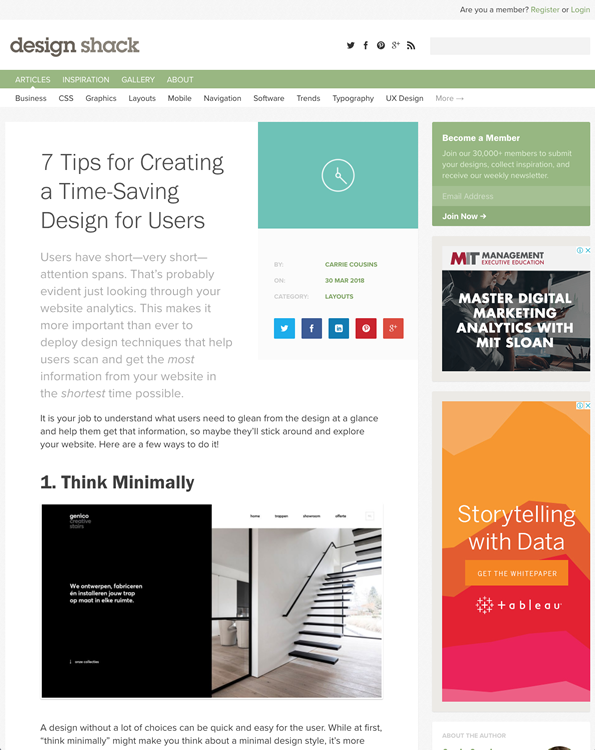
1. 7 Tips for Creating a Time-Saving Design for Users | Design Shackhttps://designshack.net/articles/layouts/7-tips-for-creating-a-time-saving-design-for-users/
ユーザーの時間を奪わないためのウェブデザインのヒントをまとめた記事です。
- ミニマルで考える
- ビジュアルコンテンツで行動を促す
- 複雑な要素を分割する
- フォームを簡潔にする
- コールトゥアクションを目立たせる
- しっかり編集する
- 一貫性を保つ

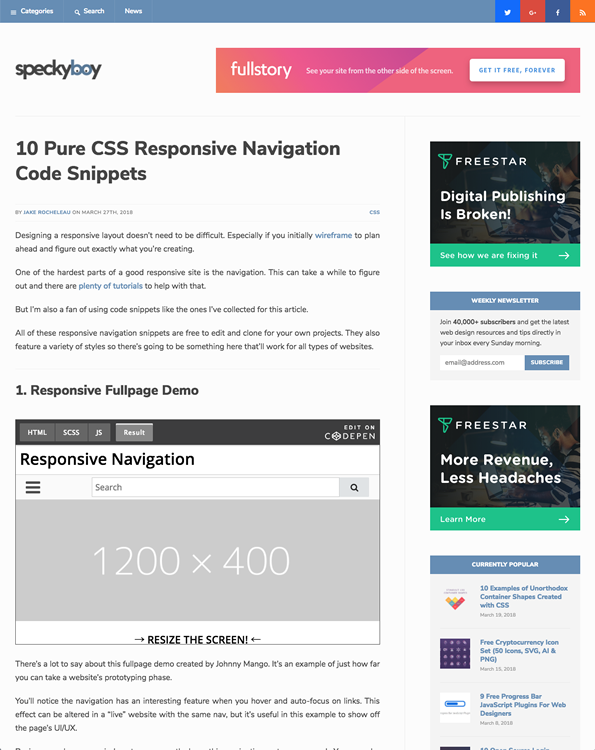
2. 10 Pure CSS Responsive Navigation Code Snippetshttps://speckyboy.com/pure-css-responsive-navigation/
レスポンシブなナビゲーションのコーディング例をまとめています。
ハンバーガーメニューの開き方のパターン集といった感じのラインナップですが、

3. Design Tips For Extra Large Website Footers - Onextrapixelhttps://onextrapixel.com/extra-large-footers/
大きなフッタをデザインするためのヒントと実例を紹介しています。
- リンク階層を整理する
- コンタクトフォームに誘導する
- ロゴやキャラクターなどブランディング要素を加える
- 関連コンテンツを勧める
- メールアドレスを集める

4. 12 Fixed Sticky Navbars That'll Grab Your Attention | Webdesigner Depothttps://www.webdesignerdepot.com/2018/03/12-fixed-sticky-navbars-thatll-grab-your-attention/
固定ナビゲーションメニューをうまく使った実例を12サイトまとめて解説した記事です。
画面上のスペースを使ってしまうことから賛否ある固定メニューですが、

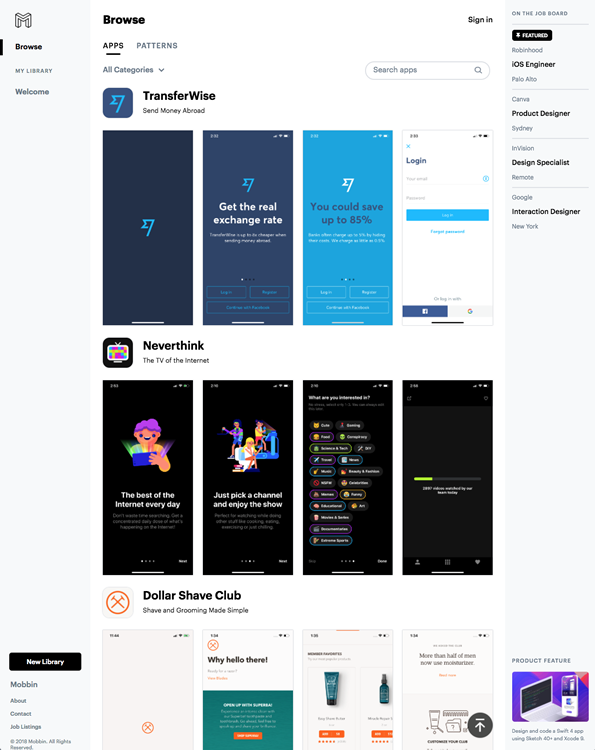
5. Mobbin - Latest Mobile Design Patternshttps://mobbin.design/
モバイルアプリのデザインパターンのギャラリーサイトです。それぞれのアプリごとにたくさんのスクリーンショットが載っています。
SNS認証でログインすると、

そのほか、
「goo. gl」 で始まるURL短縮サービス、 Google URL Shortenerが2019年3月で終了|携帯総合研究所
作成済みのリンクはサービス終了後も使い続けられるそうです- Alexaの
「スキルストア」 日本版がオープン 一覧表示で探しやすく - ITmedia NEWS
Alexaのスキルは良くも悪くも玉石混交な感じで面白いですね - 新型iPad対応
「クレヨン」 が登場-- 「Apple Pencil」 の約半額 - CNET Japan
新iPadの登場と共にサードパーティー製スタイラスペンも登場しました
先週の気になるWebサービス
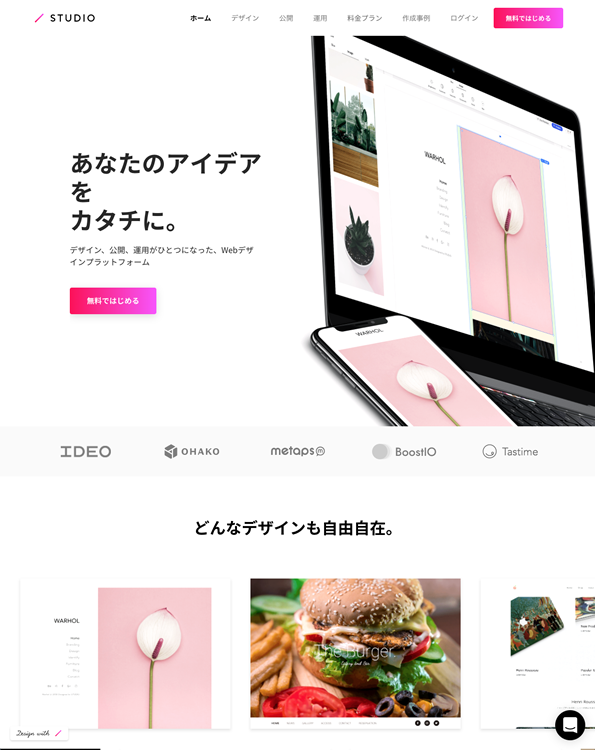
STUDIO | デザイン、公開、運用がひとつになった、Webデザインプラットフォームhttps://studio.design/ja
STUDIOはウェブサイトを簡単に作れる日本製のサービスです。WixやJimdoなどと競合するサービスですが、
デザインはWYSIWYGエディタで行えますが、
作ったページを公開前にメンバーに確認してもらう機能が用意されているのも特徴です。デザインするまでは完全無料で、