ネットで見かけたWebテク
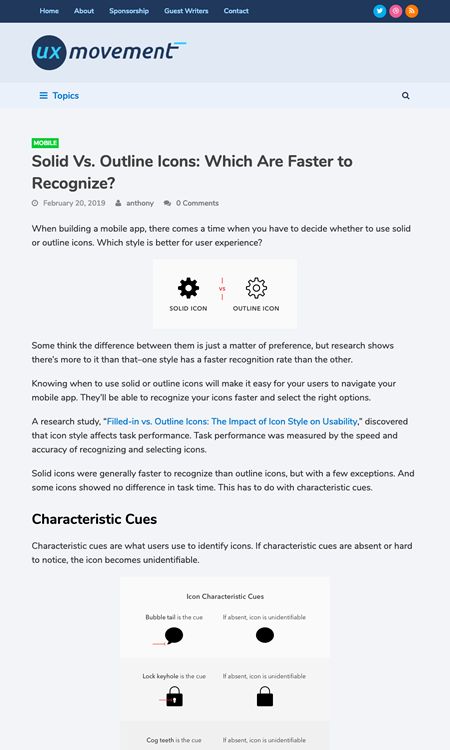
1. Solid Vs. Outline Icons: Which Are Faster to Recognize?https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
塗りつぶされたアイコン
通常はソリッドアイコンの方が早く認識されるけれど、
フキダシ、
また、
モバイルアプリのタブバーで、

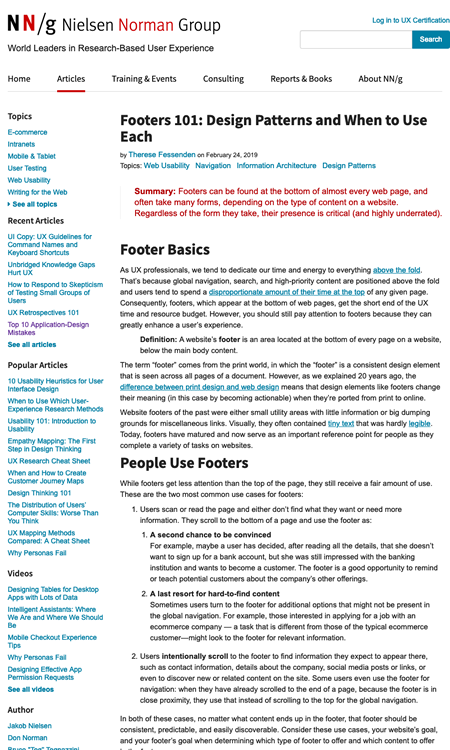
2. Web Page Footers 101: Design Patterns and When to Use Eachhttps://www.nngroup.com/articles/footers/
フッタで使われる要素を解説した記事です。また、
フッタでよく使われる要素、
- 実用的なリンク
(利用規約やプライバシーポリシーへのリンクなど) - ページ上部のナビゲーションと同じもの
- 二次的な情報
(求人、 投資家向け情報、 関連会社など) - サイトマップ
- お客様の声、
受賞歴 - 子会社やブランドのリスト
- お客さんと繋がる方法
(ソーシャルメディアのアカウント、 メルマガ購読ページ) - 商品サイトに向いている
- 作り込んだページはユーザー体験を高める
- 直帰率を下げる
- よりうまくストーリーを伝える
- 自然なバックリンクとソーシャルシェアを生む

3. GitHub - LisaDziuba/Awesome-Design-Tools: The best design tools for everything.https://github.com/LisaDziuba/Awesome-Design-Tools
GitHub上に、
無料のもの、

4. Why You Should Be Using Parallax Scrolling Web Design? | Bloghttps://www.spinxdigital.com/blog/5-reasons-for-parallax-scrolling-web-design/
視差スクロールを使うべき理由をまとめた記事です。

5. Logo Psychology: How to Design Logos that Inspire Trusthttps://blog.fluidui.com/logo-psychology-how-to-design-logos-that-inspire-trust/
信頼されるロゴをデザインする方法を、
「Amazon Dash Button」 販売終了 「ユーザーの買い物の仕方が変化した」 - ITmedia NEWS
ダッシュボタンと同じ機能をウェブやスマートフォンアプリで利用できる「バーチャルダッシュ」 は利用が伸びているそうです 「Yahoo!ブログ」 12月15日にサービス終了 ジオシティーズに続き - ITmedia NEWS
5月9日には他社ブログへの移行ツールを提供するとのことです- what3wordsの全世界3語アドレスシステムをメルセデスに次いでフォードが採用 | TechCrunch Japan
わたしが勝手に応援しているwhat3wordsの話題。世界全体を3メートル四方の区画に分け、それぞれに3つの単語を割り当てたサービスです
先週の気になるWebサービス
Amino: Live CSS Editor for Chromehttps://aminoeditor.com/
Aminoは開いているページにカスタムCSSを追加するChromeの拡張機能です。ページのCSSを自分が見やすいように調整できます。広告を消すのにも使えますね。
Aminoで記述したCSSは、
ウェブデザインに使うためのサービスではありませんが、