ネットで見かけたWebテク
1. 13 unique website footer design examples | Webflow Bloghttps://webflow.com/blog/website-footer-design-examples
フッターデザインの実例を多数紹介しています。
フッターデザインが重要な理由のまとめもありました。
- フッターは良いナビゲーションを意味する
- フッターは関連情報を伝える
- フッターは行動を促す最後の場所
- フッターでSEO対策もできる

2. 3 Essential Design Trends, October 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/10/3-essential-design-trends-october-2020/
3つの重要なデザイントレンドをまとめた記事です。
- (社会問題や環境問題などに対して)
「スタンスを取る」 デザイン - 抽象的なデザイン要素
- 考えさせる画像

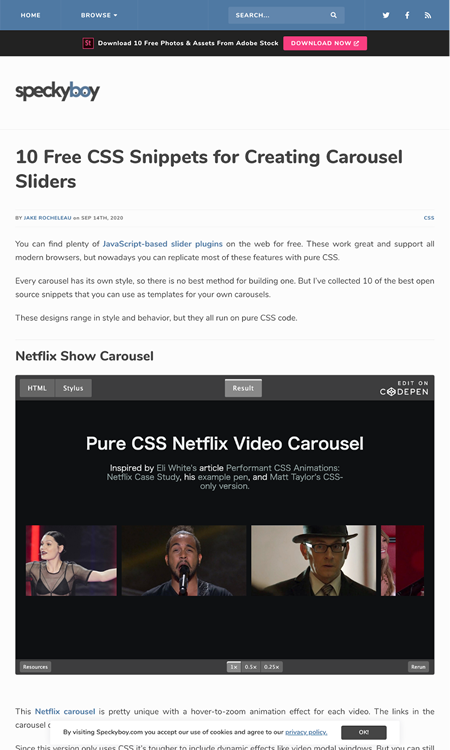
3. 10 Free CSS Snippets for Creating Carousel Slidershttps://speckyboy.com/open-source-carousel-sliders-css/
カルーセルスライダーを作るためのCSSスニペットをまとめています。JavaScriptを使わずCSSだけで実現したものばかりです。
シンプルだけど必要十分な感じのものが多いと感じました。CSSだけだとカスタマイズしやすいメリットもあると思います。

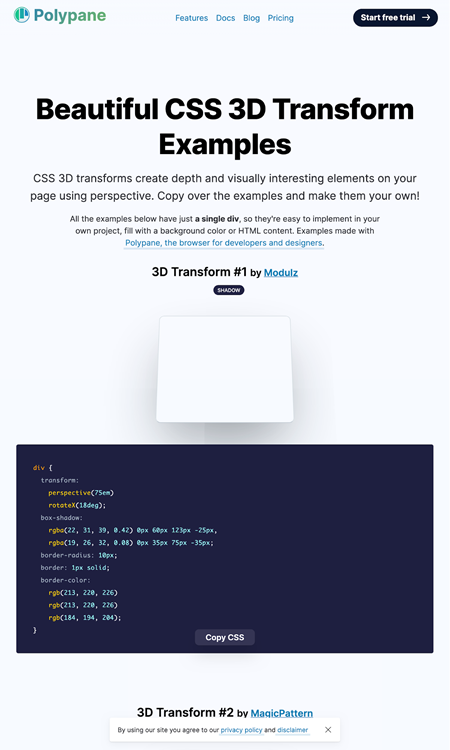
4. Beautiful CSS 3D Transform Perspective Examples in 2020 | Polypane Browser for Developershttps://polypane.app/css-3d-transform-examples/
CSSのtransformやシャドウなどを使った、
すべてHTML上では1つのdivを用意するだけで適用できます。

5. 29 of My Favorite Design Tools & Websites You’ve Never Heard of | by Danny Sapio | Oct, 2020 | UX Collectivehttps://uxdesign.cc/29-of-my-favorite-websites-most-designers-have-never-heard-of-d7d99179cda7
あまり知られていないと思われるウェブデザインに役立つデザインツールとウェブサイトを多数まとめた記事です。
ジェネレーター系のものやアイコン、

そのほか、
- Twitter、
一時的に ワンクッション置くことで、「リツイート」 機能を仕様変更 引用RTを標準に 米大統領選のデマ拡散防止で - ITmedia NEWS 脊髄反射的なリツイートを減らす効果が期待できそうです - Googleアシスタントにゲストモードが加わる、
履歴を残さずスマートスピーカーなどを操作可能に | TechCrunch Japan ゲストモードはブラウザーのシークレットモードに近いものとのことです - マイクロソフト、
「Edge」 価格比較ツールと米国で使える商品購入時のキャッシュバック機能が追加されましたにショッピング向け機能を追加--価格比較など - CNET Japan
No code free website bot maker | Joonbothttps://www.joonbot.com/
Joonbotはコーディング不要でチャットボットを作れるサービスです。日本語の表示に問題はなく、
質問の答えを選択肢から選んでもらい、
無料プランではチャットボットを1種類だけ持つことができ、