ネットで見かけたWebテク
1. 2020 Tools Survey Results - Uxtools.cohttps://uxtools.co/survey-2020/
毎年恒例のUxtools.
今回、
以下、
- プラットフォームとしてWindowsが昨年の18%から25%に上昇している
- ブレーンストーミング、
ユーザーフロー/ サイトマップの初期段階のツールとしてMiroが存在感を示している - Figmaが急成長した理由のひとつはリモートワークが増えてライブコラボレーションの需要が高まったかららしい
- Affinity DesignerはUIデザインにのみランクインだけどユーザーの評価は高い
- プロトタイピングにWebサイトビルダーのWebflowを使っている人がそこそこいて評価も高い
- ハンドオフツールとしてZeplinはSketchとの組み合わせで多く使われているが、
Figmaはハンドオフまで使用する人が多く、 利用者が増えたことでFigmaがZeplinを上回った - Adobe XDはいろんなジャンルの3番手4番手くらいの位置につけてそれなりに健闘している
- ユーザーテストツールとしてZoomが1位になったのも今年ならではだなと感じた

2. CSSLab - Web Design Catalysthttps://csslab.app/
CSSのコンポーネントのHTML&CSSコードを入手できます。ボタンやアニメーションなどカテゴリにわけて用意してあり、
今後コンポーネントの数が増えていくことに期待したいです。

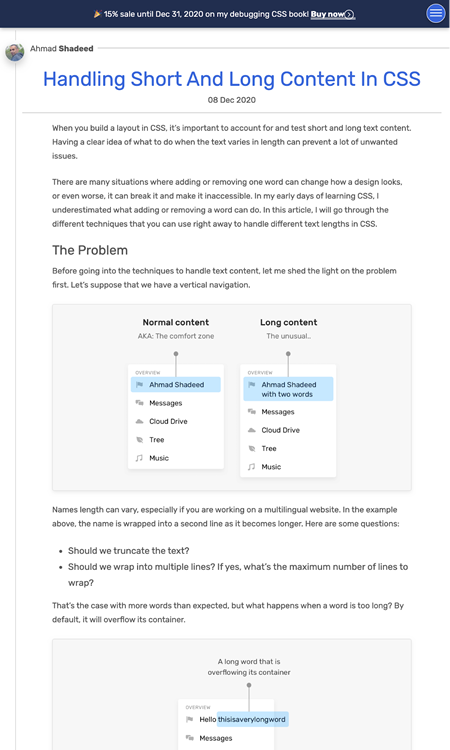
3. Handling Short And Long Content In CSShttps://ishadeed.com/article/css-short-long-content/
メニューの文字数など、
長い単語を改行させる方法、

4. Centering in CSShttps://web.dev/centering-in-css/
CSSでセンタリングする5つの方法を紹介しています。
それぞれの方法について、
- 幅を狭くした場合
- 高さを狭くした場合
- アイテムを複製した場合
- コンテンツの長さや言語が変わった場合
- 文書の向きと書き込みモード

5. Design Trend: Imagery Without People | Design Shackhttps://designshack.net/articles/trends/imagery-without-people/
人の写っていない写真をデザイントレンドとして取り上げています。このトレンドは新型コロナウィルスによるパンデミックが影響しているそうです。
人のいない画像は人の顔に注目が集まらない分、

そのほか、
- Google、
古いPCをChromebookにするOS 「CloudReady」 のNeverwareを買収 - ITmedia NEWS
GoogleはCloudReadyをChrome OSと統合する計画とのことです - Adobe Sparkに新しいデザインアセットが2万種類以上追加 | TechCrunch Japan
デザイナーではない人のためのツールAdobe Sparkにも力を入れているようですね - Twitter、
ライブ動画サービス 「Periscope」 を2021年3月末に終了 - ITmedia NEWS
単独サービスとしては終了してTwitterアプリの動画配信機能を強化していくようです
先週の気になるWebサービス
JotForm Tables | Free Spreadsheet Powered Database Platformhttps://www.jotform.com/products/tables/
JotForm Tablesはオンラインで使えるスプレッドシートです。フォームの作成/
Googleスプレッドシートのようなものと思ってもいいんですが、
GoogleフォームもGoogleスプレッドシートと連動していますし、