ネットで見かけたWebテク
1. 5 Pillars of Effective Landing Page Designhttps://blog.tubikstudio.com/effective-landing-page-design/
効果的なランディングページをデザインするための5つの重要事項を例とともに解説した記事です。
- CTA
(コールトゥアクション) を明確に - ビジュアルが重要
- テキストの量や内容を熟考
- 焦点を絞る
- レスポンシブな設計

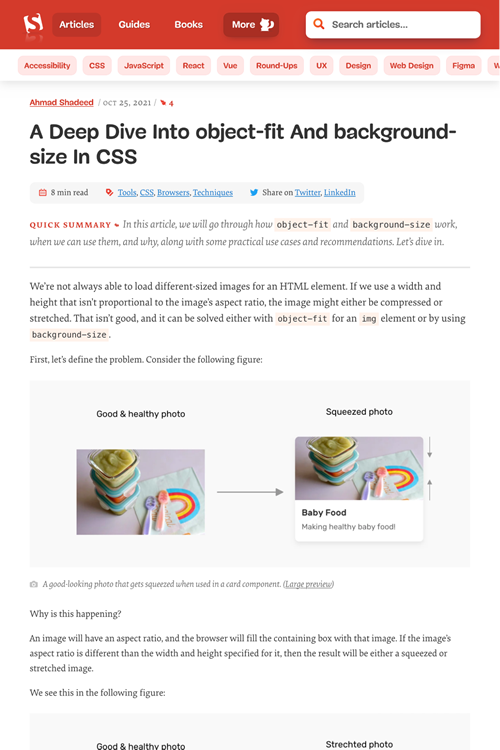
2. A Deep Dive Into object-fit And background-size In CSS — Smashing Magazinehttps://www.smashingmagazine.com/2021/10/object-fit-background-size-css/
CSSのobject-fitとbackground-sizeの使い方について使用例とともに解説した記事です。
具体的なユースケースとして以下のコーディング例を紹介しています。
- ユーザーアイコン
- ロゴリスト
- 記事のサムネイル
- ヒーローエリアの背景
- 画像に背景画像を付ける
- 動画を背景に使う

3. Microinteraction in Design and Tips to Improve Your UX by Gapsyhttps://gapsystudio.com/blog/microinteractions-in-design/
マイクロインタラクションに関するガイドです。マイクロインタラクションによってユーザー体験を改善するためのヒントも紹介しています。
- アニメーションはレイアウトだけでなくユーザーに役立つ機能的役割があることを忘れない
- インタラクションで受けた心地よい体験がユーザーの再訪につながる
- エキサイティングでわかりやすいものにして、
複雑にし過ぎない - 機能がたくさんあればいいというものではない
- アニメーションを多用しない
- ユーザーの立場で考えて便利でわかりやすいものにする。アニメーション間の切り替え効果はスムーズで正確なものにする

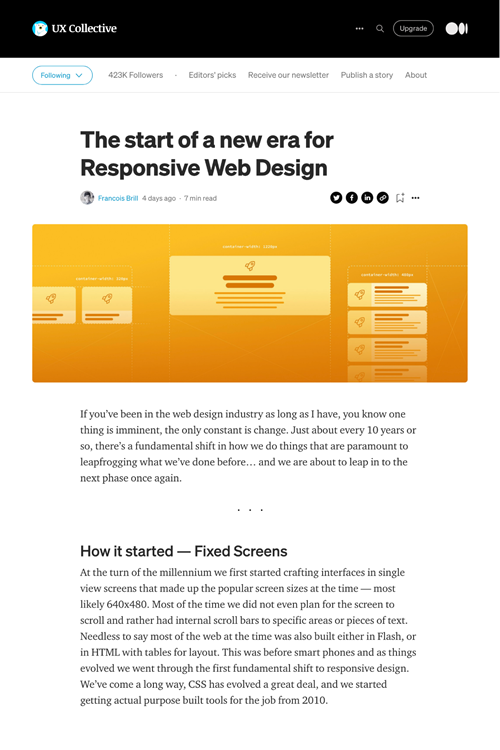
4. The start of a new era for Responsive Web Design | by Francois Brill | Oct, 2021 | UX Collectivehttps://uxdesign.cc/the-start-of-a-new-era-for-responsive-web-design-6658a6bbeb9b
レスポンシブWebデザインのこれまでを簡単に振り返りつつ、
ユーザー自身の特定の好みやニーズに合わせて設定できるユーザープリファレンスベースのメディアクエリや、

5. uiGradients - Beautiful colored gradientshttps://uigradients.com/
グラデーションのジェネレーターです。キーとなる色をベースにあらかじめ用意されたグラデーションを選べます。
グラデーションの角度を変えることはできますが、

そのほか、
「Visual Studio Code」 がインストール不要に。Webブラウザで動作 - PC Watch
ブラウザで動作するように更新された拡張機能も増えてきているそうです- アップルがApp Storeガイドライン更新、
アプリ開発者がユーザーに他の支払い方法について連絡することを許可 | TechCrunch Japan
「直接アプリに代替決済システムを組み込むことまでは認めていない」とのことです - Revueがツイッターのタイムライン上で直接ニュースレターを購読できるように | TechCrunch Japan
2クリックで購読完了できるのはニュースレター発行側としては魅力的ですね
先週の気になるツール/サービス
CSS backgroundshttps://superdesigner.co/tools/css-backgrounds
CSSの背景パターンを多数用意したサービスです。SVGではなくCSSグラデーションなどで実装した純粋なCSSを生成します。
背景色、
デフォルトでの図形のサイズが大きめなので柄が主張しすぎに思えるのですが、