新刊ピックアップ
Photoshopだから簡単にロゴが作成できるんです
この記事を読むのに必要な時間:およそ 1 分
Photoshopはアドビシステムズ社の画像編集ソフトです。デジタル画像データの編集に利用されており,
ということで,
文字が網点になっているロゴを作ろう
- 1 新規画像を作成する
- Photoshopを起動したら,
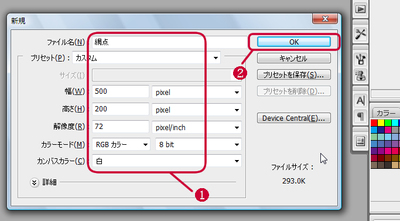
[ファイル] メニュー→ [新規] の順にクリックします。 [新規] 画面が表示されるので, 図のように設定し❶, [OK] ボタンをクリックします❷。 - 2 文字を入力する
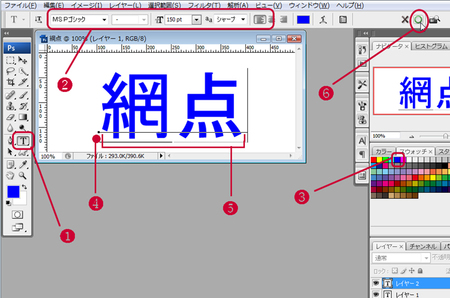
- [横書き文字]
ツールをクリックし❶, オプションを図のように設定して❷。 [スウォッチ] パレットの 「RGBブルー」 をクリックします❸。画像をクリックして❹, 「網点」 と入力し❺, [現在の編集をすべて確定] ボタンをクリックします❻。 - ※ Macの場合のフォントは,
「ヒラギノ角ゴ Pro (W6)」を選択してください。 - 3 レイヤーを統合する
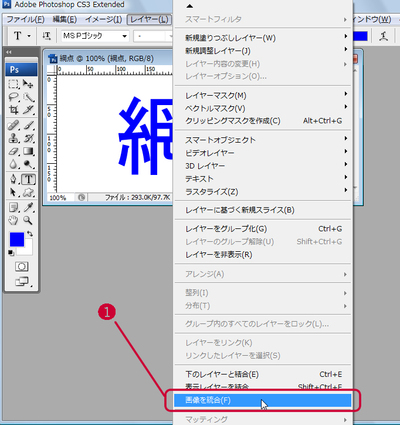
- [レイヤー]
メニュー→ [画像を統合] の順にクリックします❶。 - 4 フィルタを実行する
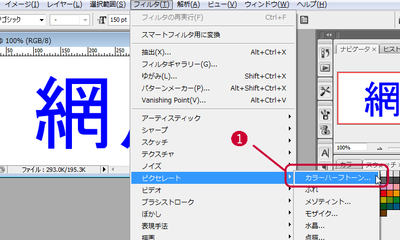
- [フィルタ]
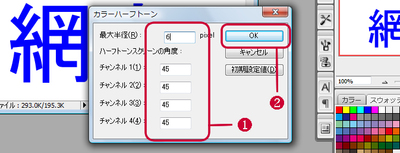
メニュー→ [ピクセレート]→ [カラーハーフトーン] の順にクリックします❶。 - 5 設定する
- 図のように設定し❶,
[OK] ボタンをクリックします❷。 - 6 完成
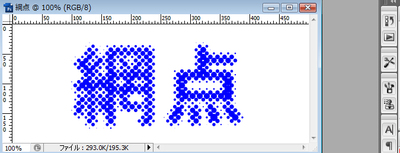
- 網点のロゴが完成しました。
ここでご紹介したようにPhotoshopがあれば簡単にロゴが作成できます。もっといろいろなロゴが作成してみたいという人には,
記事中で紹介した書籍
-
いちばんやさしい Photoshop ロゴデザイン 練習帳
本書では,ロゴの制作を通じて,Photoshopの基本操作からフィルタワークなどの応用までを無理なく身につけられる構成になっています。また,付属DVDにはサンプルファイ...
関連記事
- Webデザイナーが身に付けるべきスキル
- 2012年10月第5週号 1位は,Photoshopからスライス画像を書き出すプラグイン,気になるネタは,iPad miniが発表,Kindleが日本上陸,Windows 8が発売
- 2012年8月第3週号 1位は,レスポンシブな画像を実現する方法について,気になるネタは,[ケンタッキーフライドチキン]アプリで“火を吹く”キャンペーン
- 2011年12月第2週号 1位は,はじめてのCSSメタ言語はLessがおすすめ!,気になるネタは,グーグル,Flipboard対抗アプリ「Currents」を発表
- 2011年10月第4週号 1位は,ワイヤーフレームを作成するためのツール10選,気になるネタは,「Google+」にブランドページが登場へ